In this second part of the Py4Web quickstart we will have a look at the more advanced features Websson provides in order to safely collaborate on code with others or to easily scale your Py4Web instance using additional workers for your workload.
The code collaboration feature in Websson lets you create another VSCode or Jupyter web IDE instance that is secured using a unique and random authentication token and URL.
When you share the link to the web ide with a collaborator, the collaborator will be able to edit code only in a the specific folder that you shared.
Code editing will be happning at same time with changes instantly visible to all parties.
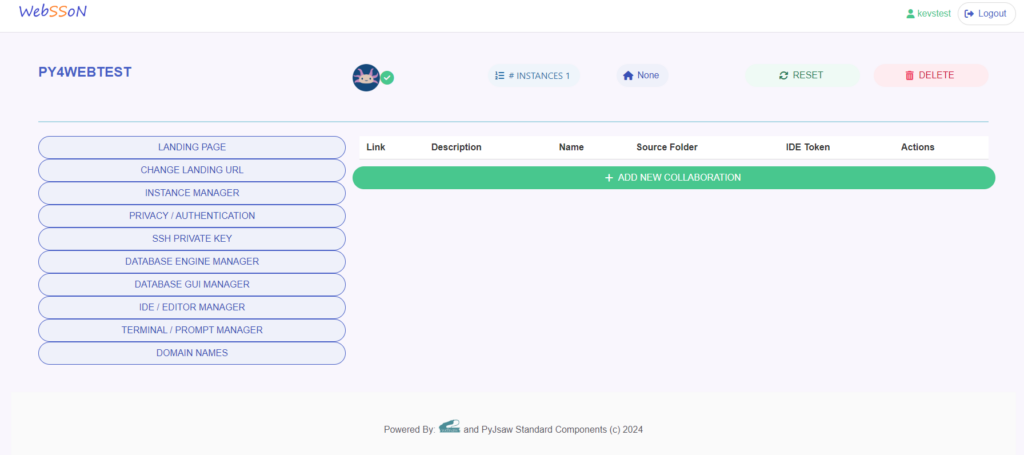
In order to try out code collaboration navigate to the "COLLABORATION MANAGER" menu in Websson:

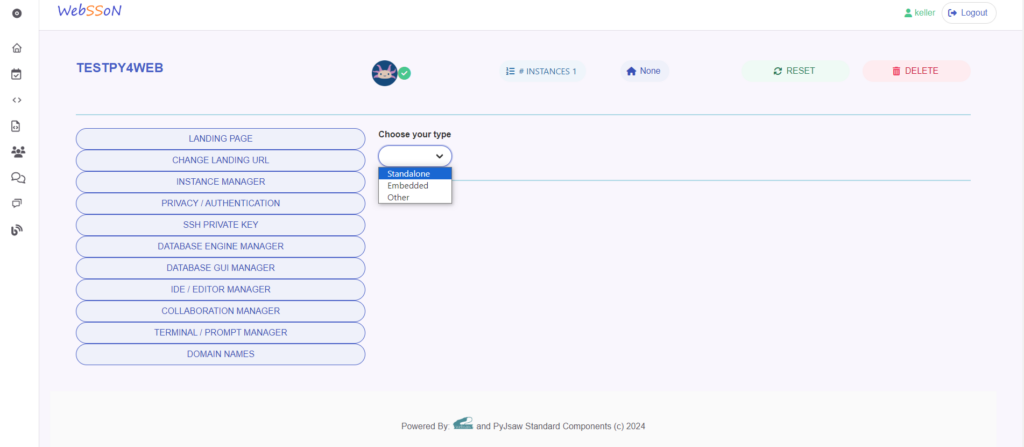
Click on "ADD NEW COLLABORATION" and choose the "STANDALONE" IDE TYPE:

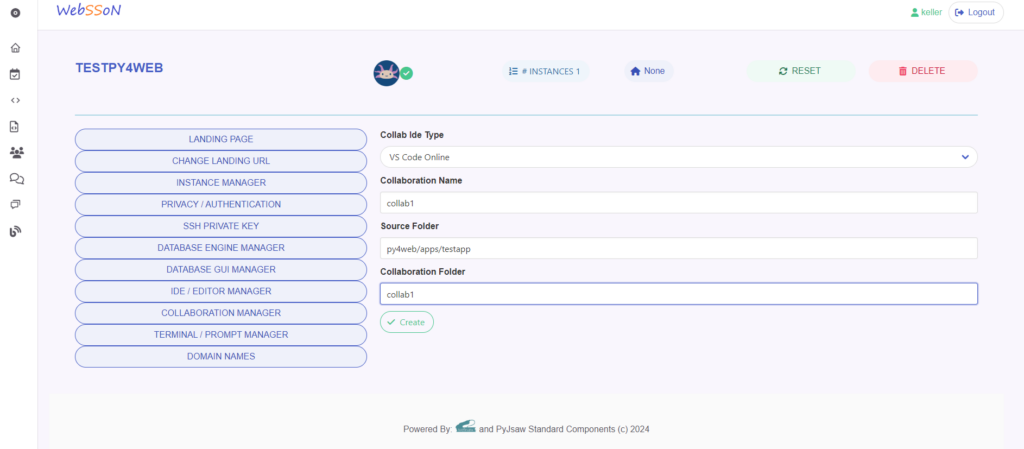
Now choose a name for the collaboration project.
Afterwards enter the relative folder path of the folder you want to enable collaboration on.
Keep in mind that the basepath is as follows "/home/websson/" so only enter the folder from you app that makes sense with the base path.
Afterwards decide the name of the new root folder that will be created in the the web ides collboration workspace. Within that root folder you will find the folder with the code that you are collaborating on.

You will see that prgoress bar moving along now as Websson is the deploying the web ide of your choice (VSCode in this case) and the code sharing.
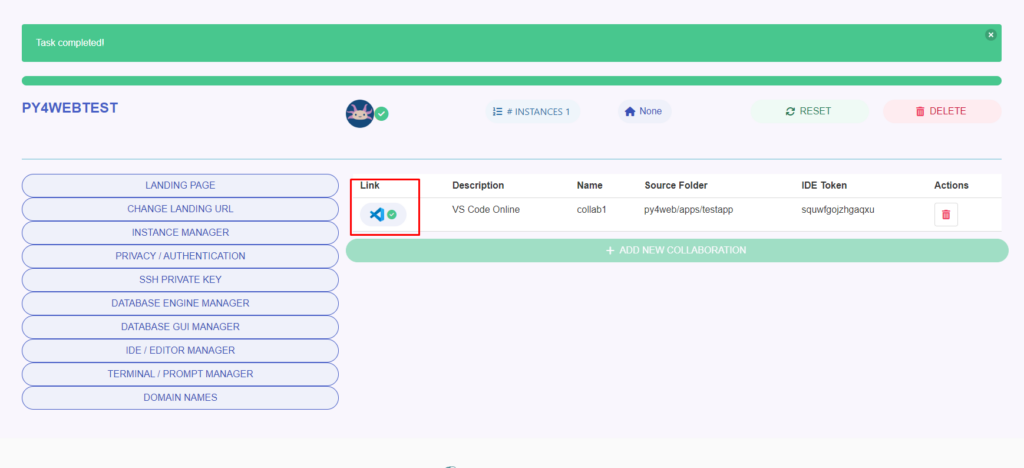
After this process is finished you will be able to see the collaboration in the Websson collaboration menu.
There will be a link to click on as well that will redirect you to the web ide for the collaborator along with the authentication token already embedded in the URL for easy testing

You will now need to open the collaboration folder in the web ide (VSCode in this case) to open the collaboration code folder which is located under
/home/websson/*YOURCOLLABORATIONFOLDERNAME*/*CODEFOLDER*
In this case the folder "/home/websson/py4web/apps/testapp" was shared and the collboration folder was also named testapp.
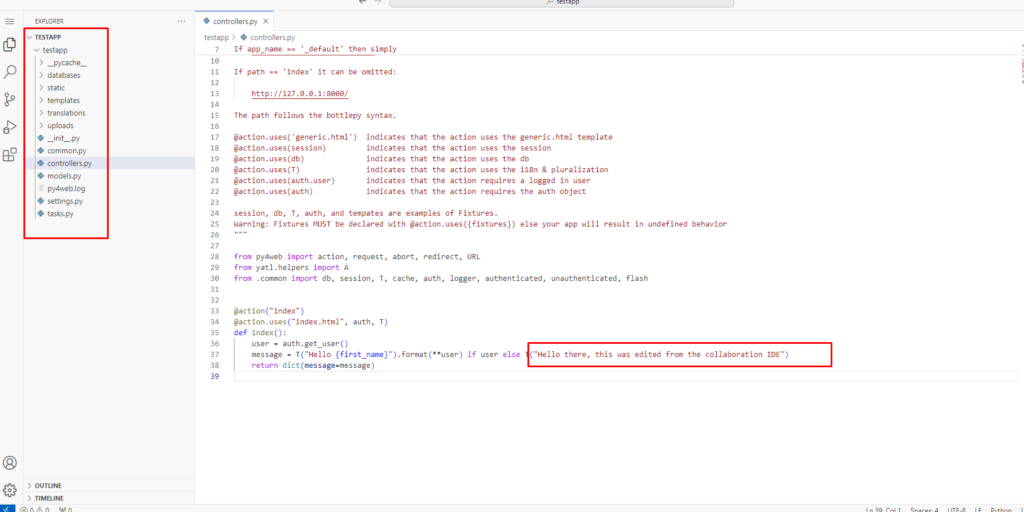
The app will now be avaiable in the collaboration IDE under "/home/websson/testapp/testapp"

If you edit any code here in this folder now, you will be able to see the code changes instantly in the main code editor of you Websson instance.
Also note that in the collaboration editor you don’t have access to any other code than the folder that wa shared.
This makes it possible to work on a Py4Web app together, without exposing the code of other Py4Web apps.
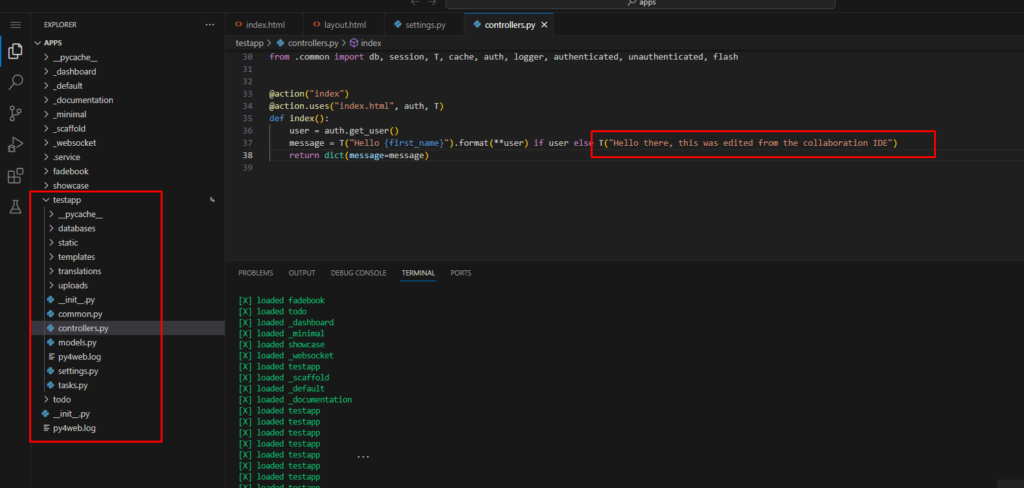
Here is what you will see in the main VSCode editor. Note that you can here of course have access to all Py4Web apps:

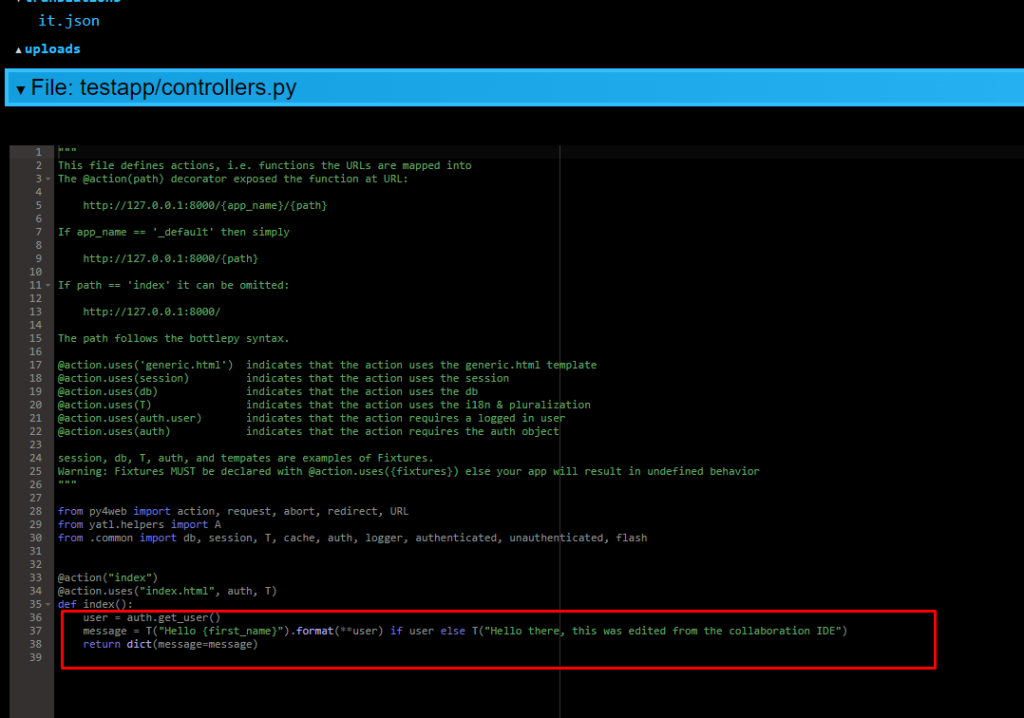
If you double check the code changes in the Py4Web dashboard editor you will also see that the code has changed there:

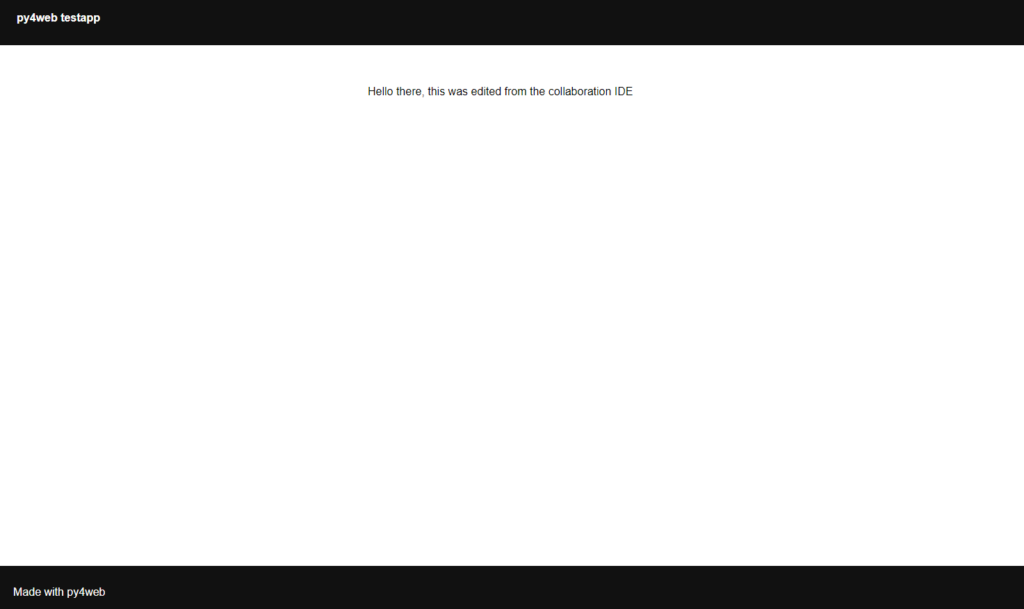
Finally check the link to the hosted Py4web app on Websson and you will see that the html template and text has indeed changed instantly accordingly as well.

This concludes part 2 of the Websson Py4Web series. The next and last part will desricibe how you can use your custom domain with you Py4Web hosted app on Websson and how you can increase webworkers for extra scalabiltiy in a matter of clicks.
